工作区
Obsidian 允许您配置在任何指定的时间对您可见的内容。当您不需要文件搜索的时候隐藏它、并列显示多个文档、或者在您编辑文档的时候显示文档大纲。关于应用内的可见内容配置窗口在 workspace 配置项中。
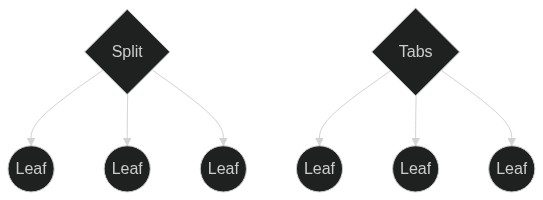
workspace 是树形结构的, 树上的每一个节点都是一个 工作区项。 有两种类型的工作区项: 父节点 and 叶子节点。 两者之间的主要区别在于 parents 可以包含 leaves 以及其他 parents ,而 leaves 不可以包含任何其他项。
parents 也存在两种类型, splits 以及 tabs, 用来决定其中的子项如何呈现给用户:

- split 沿垂直或水平方向依次排列其子项。
- tabs 每次只显示一个子项。
在 workspace 下面有三种特殊的 split: left, right, and root 。下图是典型的 workspace 示例:

leaf 是一个能以不同形式展示内容的窗口。leaf 的类型决定了内容该要如何展示,以及对应哪个具体的 view。举个例子,一个 graph 类型的 leaf 对应显示 graph view。
Splits
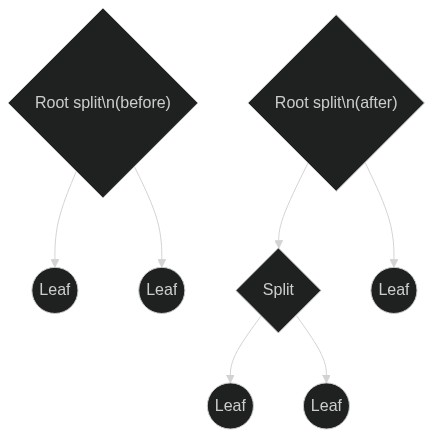
默认情况下,root split 按照垂直方向排列。当您创建了一个新的 leaf,Obsidian 在用户界面中创建一个新列。当您拆分一个 leaf,被拆分出来的 leaves 会被添加到新的 split 中去。当没有限制 root split 的层级时,实际上每个层级的实用性会降低。

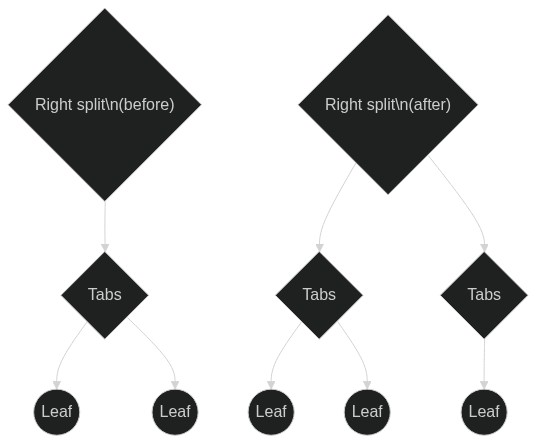
左右的 splits 的工作方式略有不同。当您拆分一个 leaf 到侧边栏,Obsidian 会生成一个新的 tabs,并将新的 leaf 插入到其中。事实上,这意味着它们在任何时候只能拥有三层的 workpace,并且直接子级必须是 tabs 。

检查工作区
您可以通过 App 对象访问工作区。下例中打印了在工作区中每个 leaf 的类型:
import { Plugin } from "obsidian";
export default class ExamplePlugin extends Plugin {
async onload() {
this.addRibbonIcon("dice", "Print leaf types", () => {
this.app.workspace.iterateAllLeaves((leaf) => {
console.log(leaf.getViewState().type);
});
});
}
}Leaf lifecycle
插件可以向 workspace 中添加任意类型的 leaf,也可以通过 [自定义视图]custom views。以下是一些添加 leaf 到 workspace 的方式。想要了解更多,可以查阅 Workspace 这篇文档。
- 如果您想在根 split 中添加一个新的 leaf, 使用
workspace.getLeaf(true)方法. - 如果您想在侧边栏中添加任意一个新的 leaf,可以使用
workspace.getLeftLeaf()以及workspace.getRightLeaf()方法。两者都可以让您决定是否需要将 leaf 添加到新的 split 上。
您也可以使用 createLeafInParent()方法在您选择的 split 中显式的添加 leaf。
除非明确删除,否则即使在插件被禁用后,插件添加到工作区上的任何 leaf 依旧会被保留。插件负责删除它们添加到 工作区的任何叶子节点。
要想从 workspace 中删除一个 leaf,在您想要删除的 leaf 上调用 detach()方法。您也可以通过使用 detachLeavesOfType().
Leaf 组
您可以使用 linked panes 方法来分配多个 leaf 到同一个组中以创建 setGroup().
leaves.forEach((leaf) => leaf.setGroup("group1"); Obsidian 插件开发文档
Obsidian 插件开发文档